
design > webSTAC redesign
Date: May 07, 2021
The WebSTAC Redesign case study describes the design process of a redesign of the course registration function of WebSTAC, the academic portal for students at Washington University in St. Louis. This is a team project (three members) done as the second big project of the university course, UX Research Methods for Design, aimed to address problems faced by students at the university. All three members were involved in every step of the design process from primary and secondary research to ideation. Due to time constraints, the project only progressed until ideation.The redesign includes a feature to check major/minor/general course requirements for graduation and an additional feature to recommend similar courses.
From personal and peer experiences, figuring out courses for the next semester can be:
Below are our assumptions:
We interviewed students across all four years and at graduate levels at the university. We were also able to receive responses from them through a survey. We received responses from 9 interviews and 61 surveys. We were not able to interview advisors and developers or send them surveys as we would have liked.
Below are our interview questions:
Below are our survey questions:
We asked about:
We analyzed competitors products such as registration portals of other universities and common scheduling tools used by students. We conducted our analysis using the 10 usability heuristics.
Our research targets are divided into three categories university course registration systems, digital planning tools, and analog planning tools.
University Course Registration Systems
Targets
Findings
Digital Planning Tools
Targets
Findings
Analog Planning Tools
Targets
Findings
We created two affinity maps: one for our survey results and one for our interview results.
Below are our key findings:
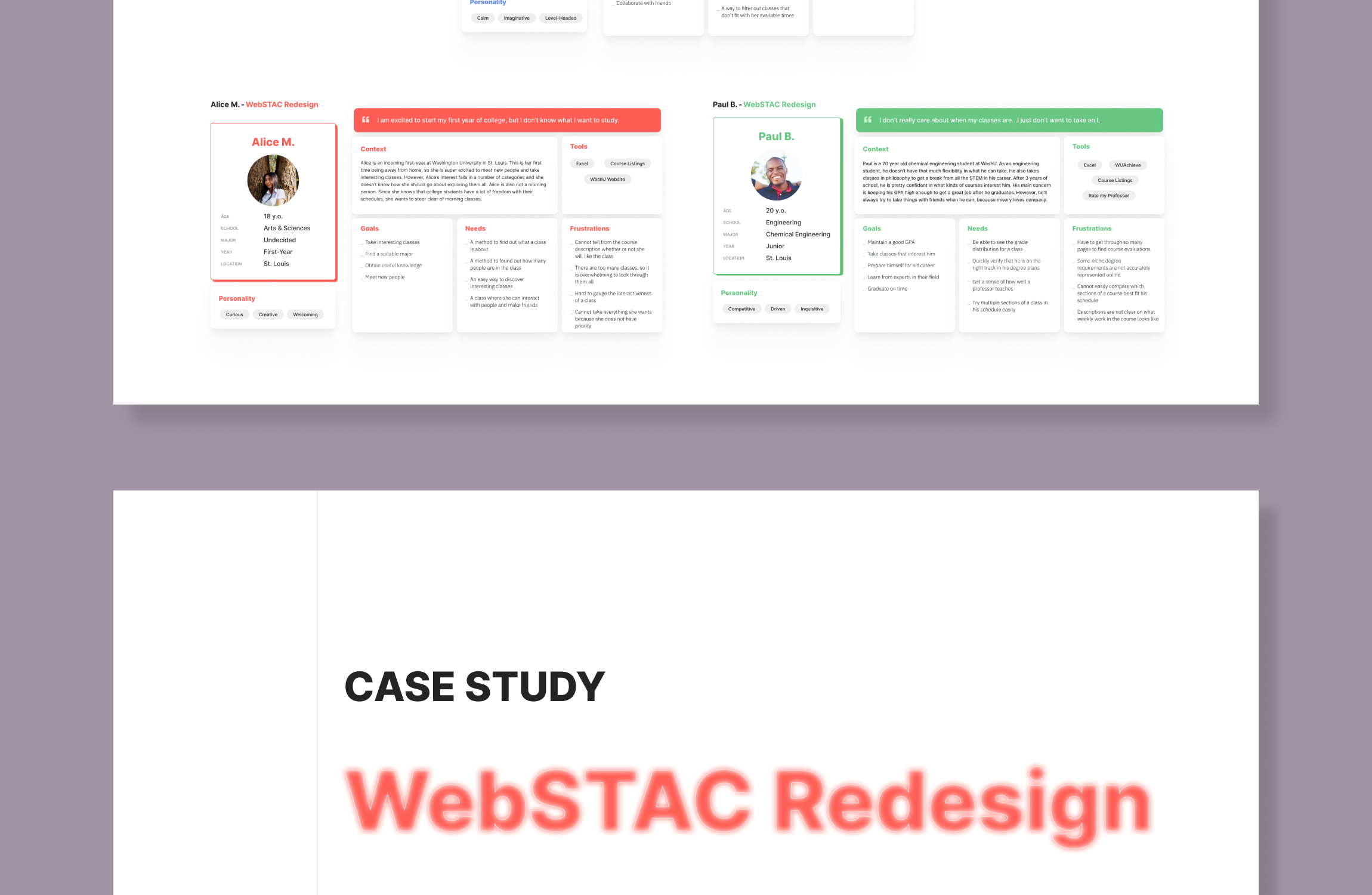
We created three unique personas with their own respective journey map in the context of course registration. This will help us empathize with people who could potentially use our product and make design decisions accordingly.
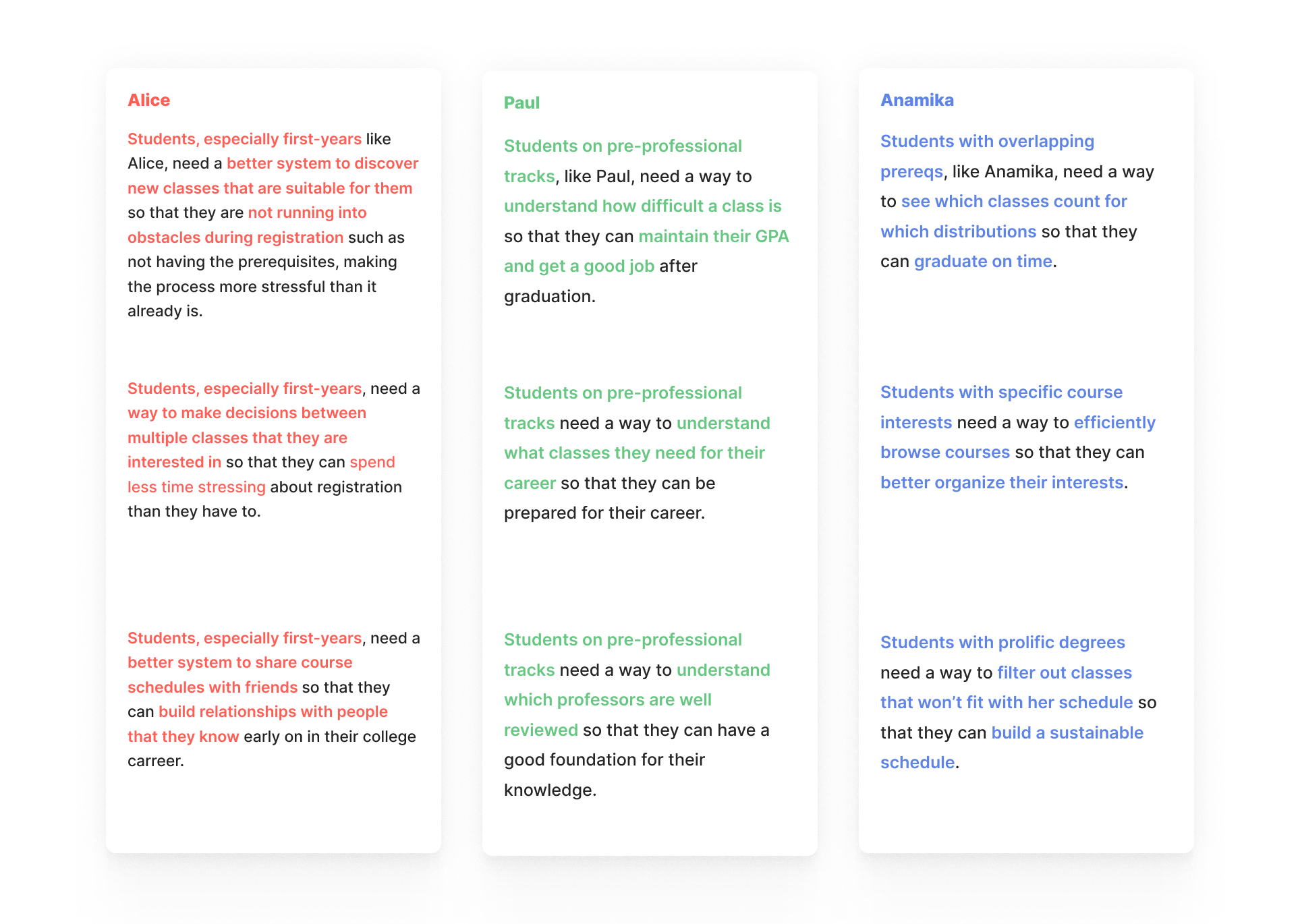
After creating our personas and journey maps, we wrote problem statements for each of them.

Every member of the group conducted an 8-box brainstorm to create potential solutions to address the pain points and needs we have identified.
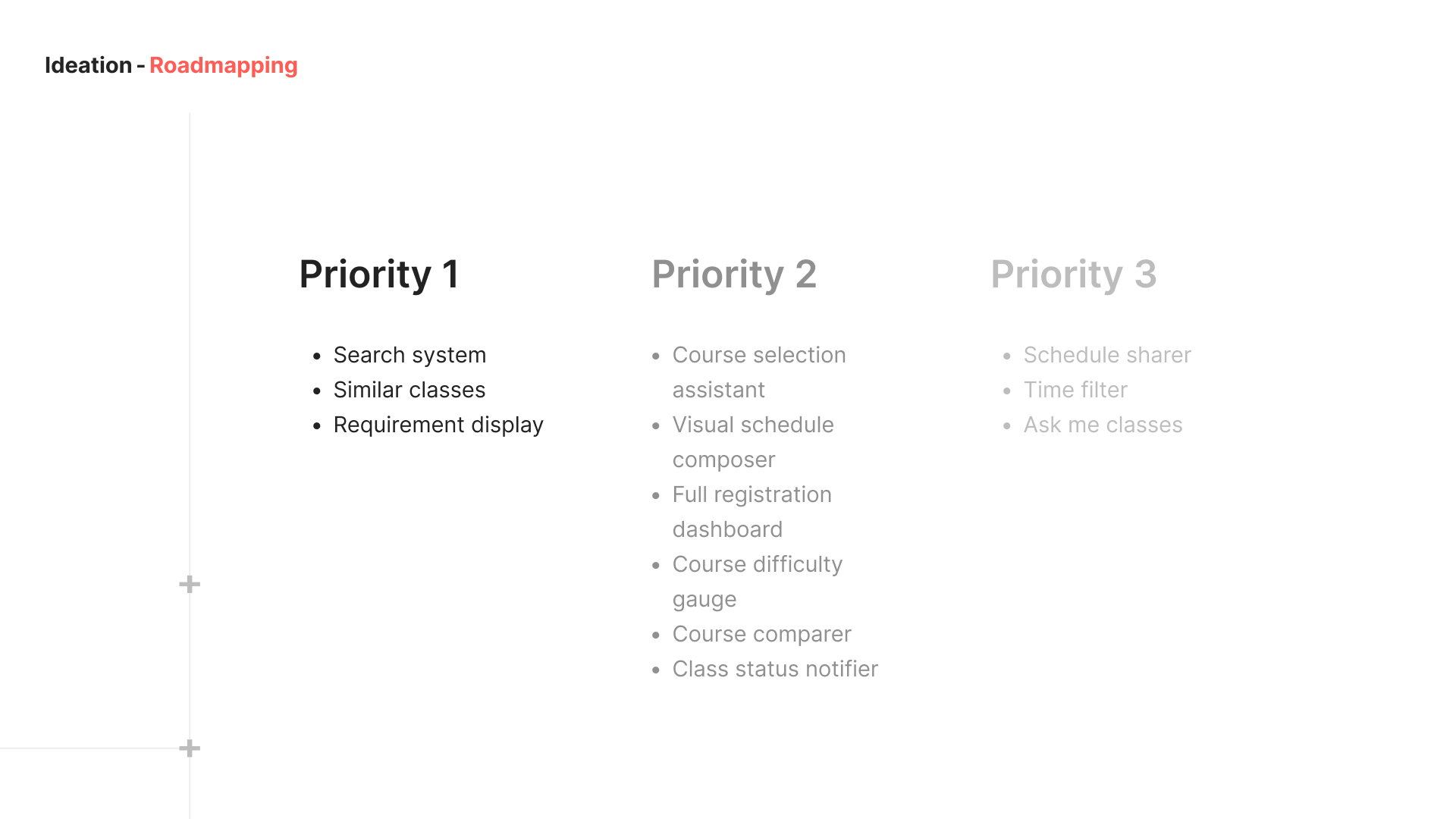
We created a roadmap using all potential solutions and prioritized them based on how much they would address the problem statements of our personas (impact) and how much change it would require on the back-end (feasibility).

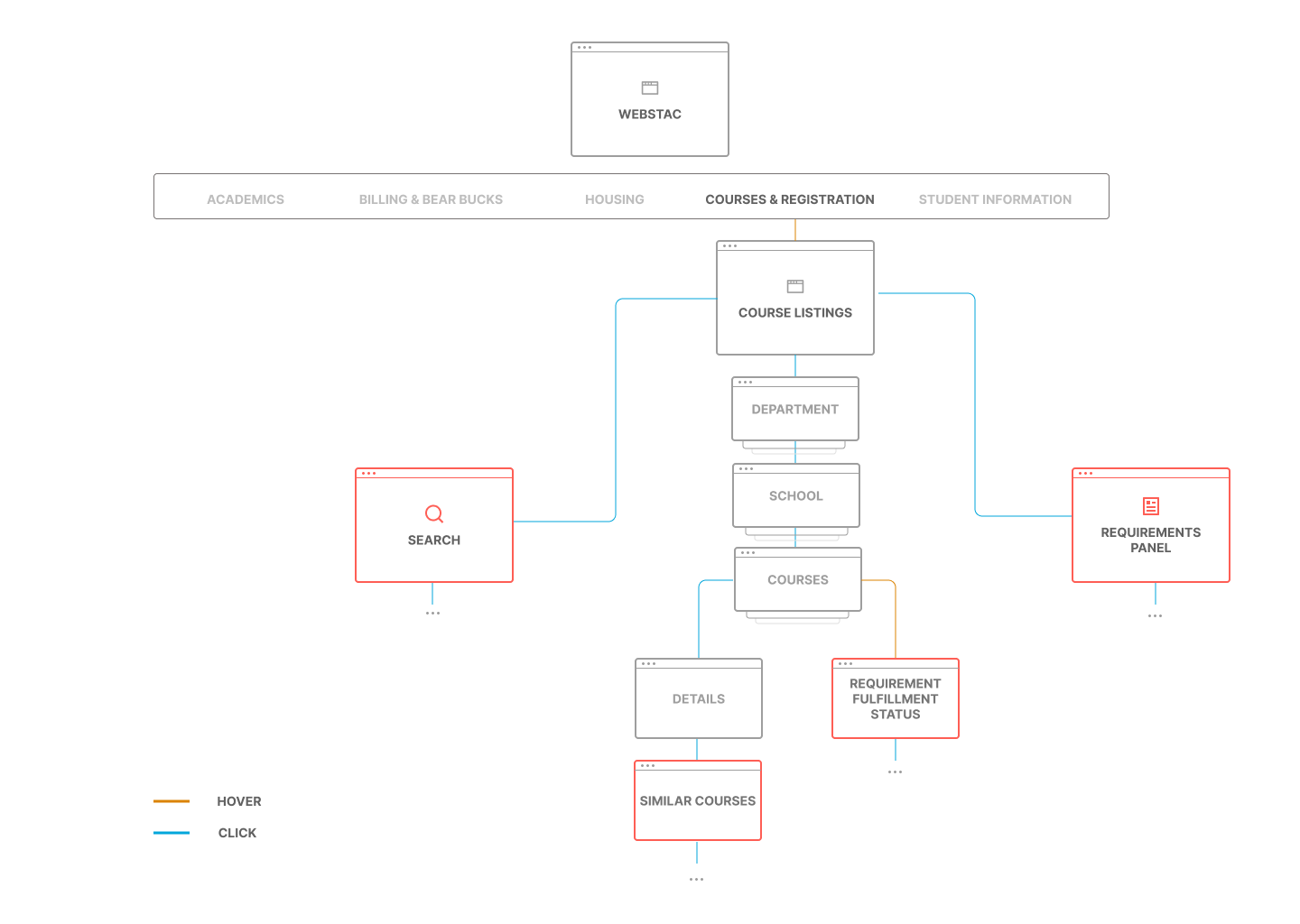
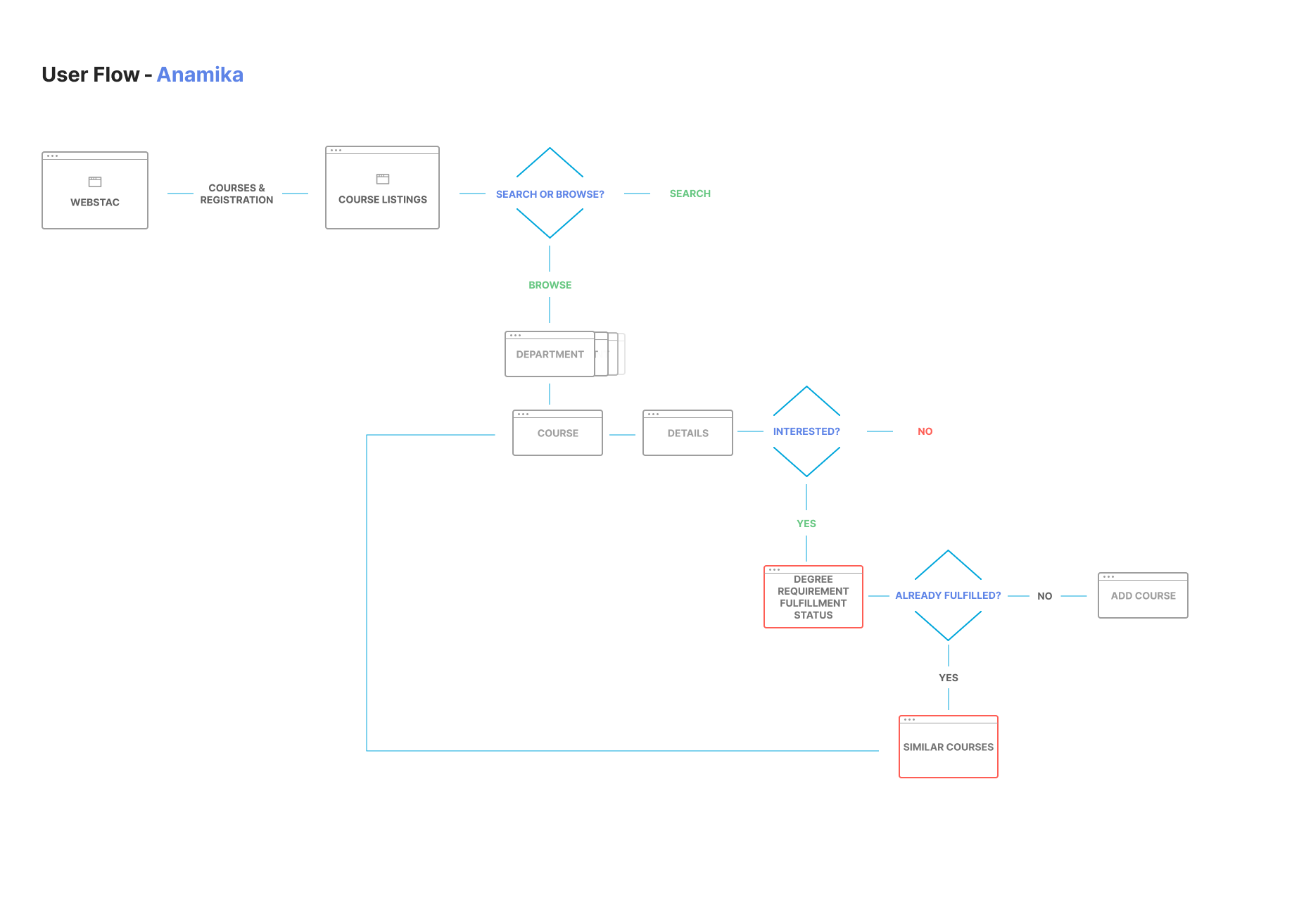
We created a site map for two features: one to view major/minor course requirements simultaneously and one to view courses similar to the one currently selected. We also created a user flow for our persona Anamika to ensure that our flow is feasible.


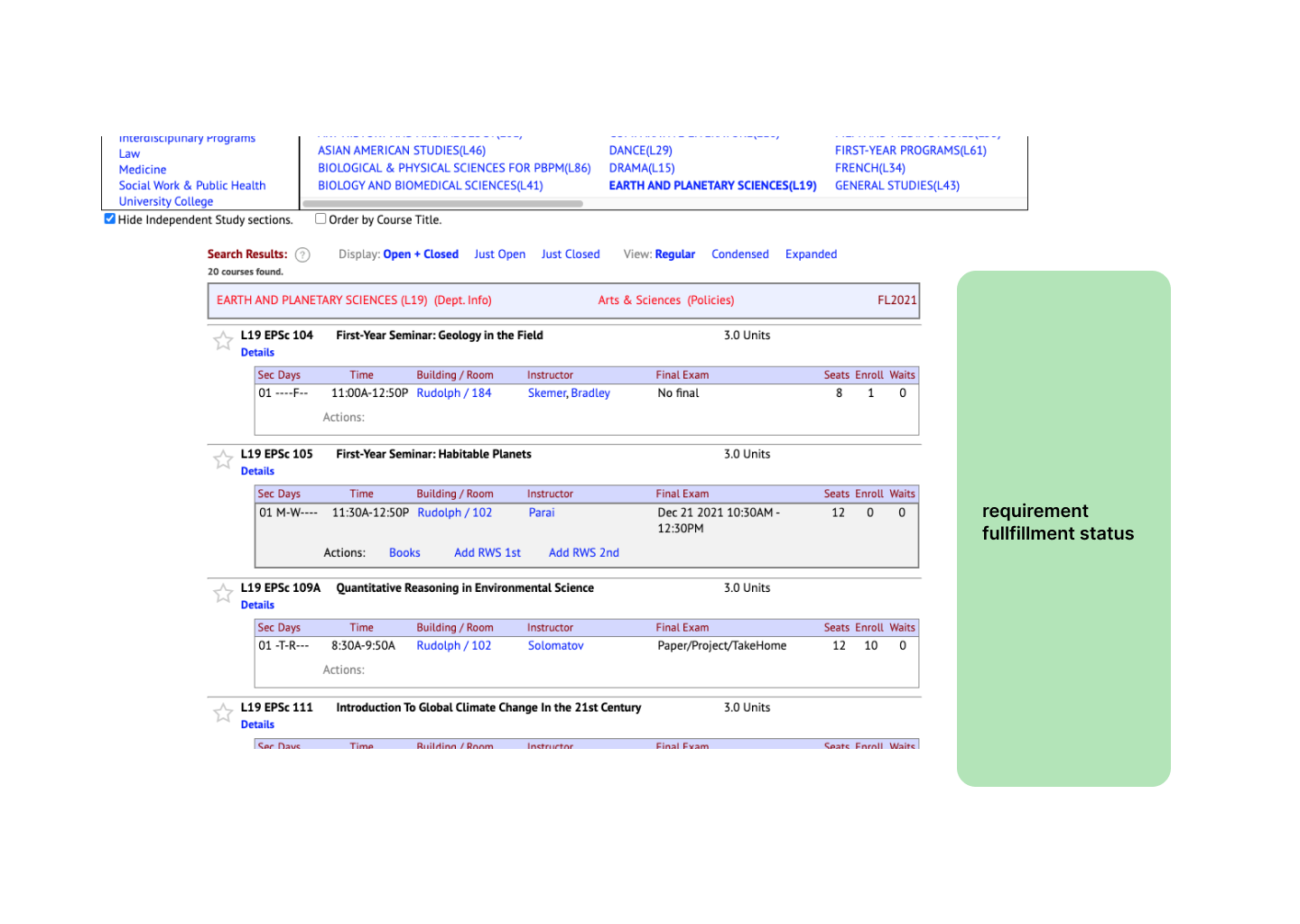
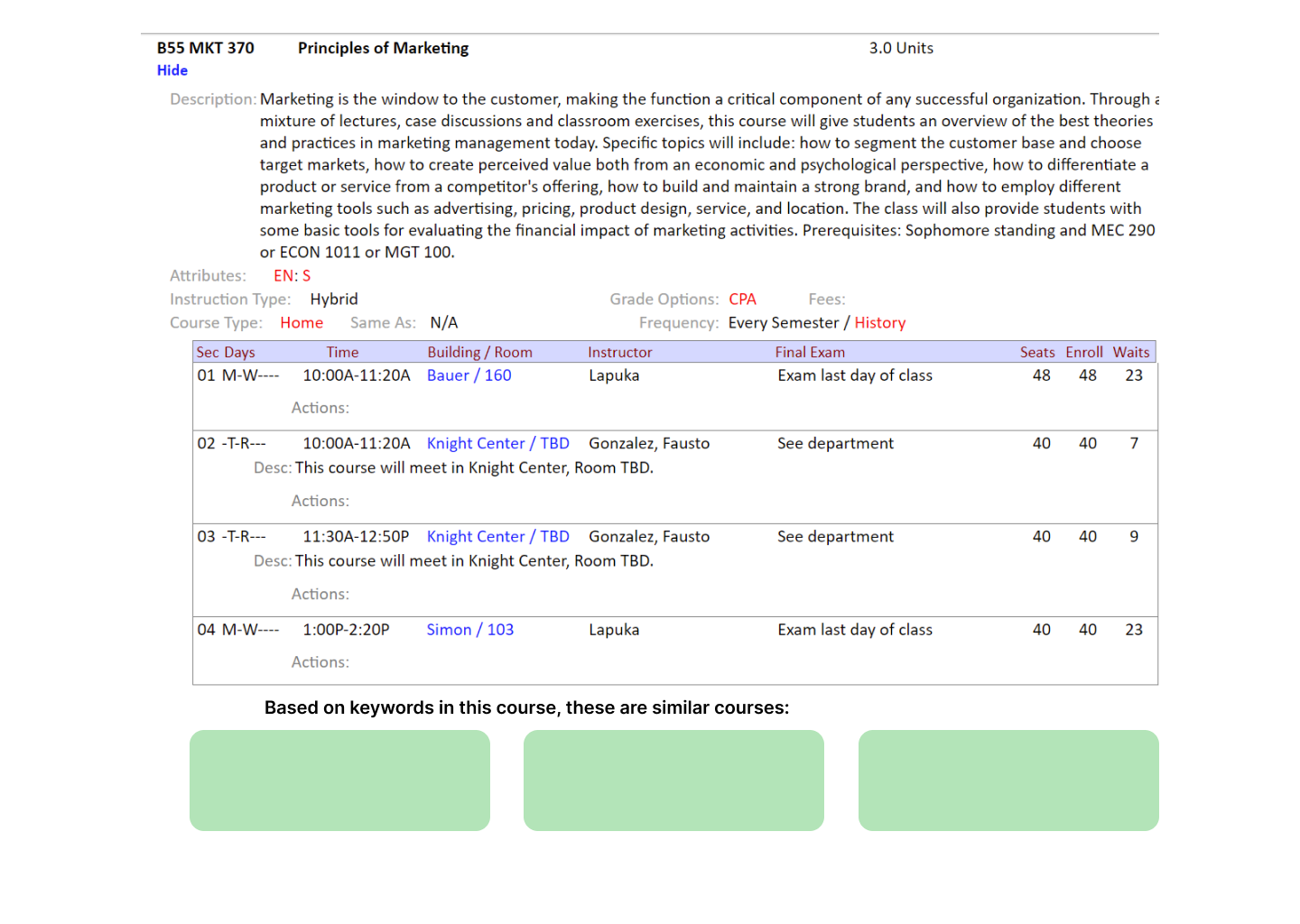
We created simple mockups for our solutions. The green shows where they would be on the current WebSTAC interface.


Takeaways
Future Directions